Improving search through
auto-suggestion
Jan 2024 - Feb 2024
40%
Global search improvement
31%
CTR improvement


Pincode is hyperlocal e-commerce app that is PhonePe product. Initially started as an ONDC app and then moving in to the hyperlocal space focusing on neighbourhood kirana shops that caters a large number of variety at a cheaper price.
I was assigned to solve this problem and as a solo UX designer I crafted the entire flow, did a bit of research and competitive analysis, user testing, synced with the product team, backend engineers, frontend engineers and shipped it with the prototype.
Overview
Description of the problem
The existing search functionality on Pincode was basic, requiring users to type full queries and often resulting in store based results than item based results. This led to user frustration, longer search times, and ultimately, a drop in conversion rates.
Project goal
The goal was to improve the search experience that would help users find what they were looking for more efficiently.
Setting out to solve
Let's look at the existing design
The current design alone has several issues that require attention. The user is not given any suggestions by the empty search page. There is only one item listed in the search results that is available at a store. Additionally, selecting the item would take you to the product details page with store availability.
Search results


Item with stores


Competitive analysis
I analysed competitors' search functionalities to identify best practices and areas for improvement. Key insights included:
Effective auto-suggestion features that corrected spelling errors and provided related search terms.
Their days are filled with multitasking, quick decision-making, and customer interactions, all aimed at ensuring the supermarket runs like a well-oiled machine. This constant busyness reflects their dedication to keeping the store stocked, appealing, and welcoming for shoppers
Real-time suggestions that updated as users typed.
Scanners play a crucial role in supermarket operations, especially in inventory management. These devices streamline the process of adding items to the store's inventory system, ensuring efficiency, accuracy, and real-time data updates
Visual cues like product images and categories in suggestions.
One common strategy is placing all variants of a product on the same rack or in the same section. This approach benefits both customers and store management by improving accessibility, enhancing the shopping experience, and streamlining inventory control.
Hypothesis
Considering the insights from competitive analysis, I decided to work on the hypothesis. A few ideas popped up, but this would be the apt one to solve this solution, and it was also aligned by the stakeholders.
Introduce auto-suggestion
If we implement an intelligent auto-suggestion feature that provides real-time, relevant, and personalized suggestions, then users will find products faster, reducing search time and increasing conversion rates. Since every competitor in the e-commerce sector uses this feature, it was important to have one as the users were adapted to this search ecosystem. But the implementation of auto-suggestion involved several technical components:
Search algorithms
Backend infrastructure
Frontend development

Challenges
What was the restriction and how was the engineering convinced?
The product team was aligned on the feature. But it took a lot of time and backing points to convince the back end team to build an auto suggestion feature.
Improved User Experience
• Ease of Use: Auto-suggestion simplifies the search process by predicting what users are looking for as they type. This reduces the effort required to find products, making the shopping experience smoother and more enjoyable. • Faster Search: By providing instant suggestions, users can quickly select from the suggested terms rather than typing out the entire query. This speeds up the search process and helps users find what they need faster.
Higher Conversion Rates
• Reduction in Search Abandonment: If users can't find what they're looking for quickly, they may abandon the search or the entire site. Auto-suggestion helps keep users engaged by quickly leading them to the products they’re interested in. • Cross-Selling Opportunities: By suggesting related products or categories, auto-suggestion can expose users to items they hadn’t initially considered, potentially increasing the value of their purchase.
Increased Search Accuracy
• Spelling Correction: Many users may misspell product names or keywords. Auto-suggestion helps correct these errors in real-time, ensuring that users still reach relevant results. • Relevant Suggestions: Auto-suggestion can guide users toward the correct or most popular terms, increasing the likelihood that they find relevant products.
Enhanced Discoverability
• Product Discovery: Auto-suggestion can introduce users to new products or categories that they may not have known about. This helps increase the visibility of a broader range of products on the platform. • Trending Products: Highlighting popular or trending search terms through auto-suggestions can guide users towards what’s currently in demand, which can boost sales of those items.
Things to consider
Based on the research, we brainstormed features that could enhance the search experience:
⌚ Real-time suggestions: Update suggestions dynamically as users type.
🔤 Spelling correction: Automatically correct common misspellings
🔍 Related search terms: Suggest related products or categories.
🖼️ Visual enhancements: Include product images, prices, and categories in suggestions.
Designs
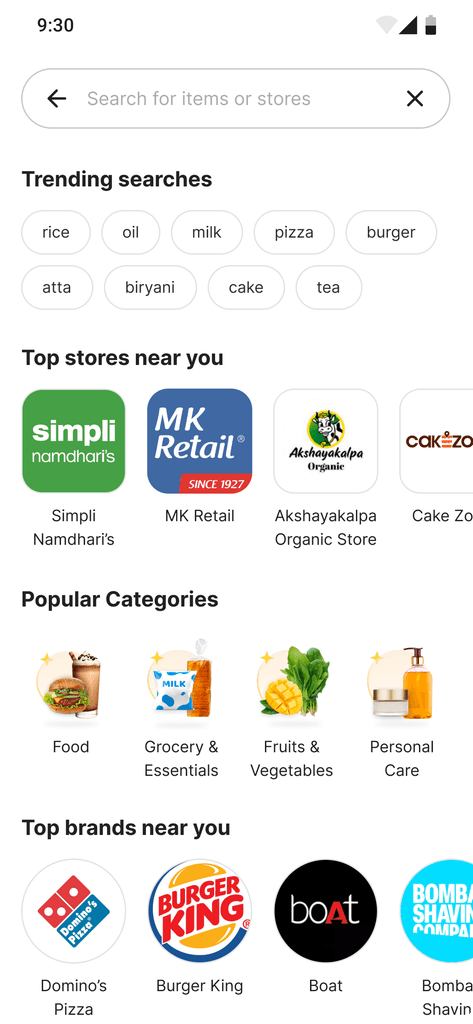
Designing the search page
I gave the user options to explore the platform's offerings while designing the search page with the business use case in mind. I designed sections and pills for convenient and fast access so that the user could search more quickly.
Search page


Pills for quick access
I created trending searches for the user to quickly access on most searched items based on search data
Sections to explore
Popular categories and top brands to give the user an option to discover whats there on the app
Nearest stores
I created a section to showcase nearest stores for based on the user's locality
Auto-suggestion
I created several versions of the auto-suggestion. I considered the benefits and drawbacks before deciding which to pursue.
Iteration 1


Pros
Minimal
Cons
Text heavy
No visual enhancement
No focus
Iteration 2


Pros
Visual enhancement
Categorisation of items
Scalable design
Cons
Visual heavy
Iteration 3


Pros
Clean and visual enhancement
Scalable design
Cons
No categorisation
No focus
The decision behind iteration 2
The second iteration was scalable, featured visual enhancement, and categorized the items. In terms of functionality, it fulfilled every requirement I had for the user.


Image integration
Displaying the suggested item's image aids in the user's visual search.
Categorisation of the item
Suggesting the user on what categories the items are available
Search result card - The call behind List vs Grid
While I was exploring options on the search result card, I came up with a list view and a grid view that showcase the products, but both views have their own advantages and disadvantages. I had to decide which view would best serve the user's needs in this situation.


vs


List
Grid
I decided to go with the list view considering these points
Focussed search
Comparison of prices between two stores
Search results
Here are all the screens that I have designed for the search results.
Search results - items
I made a list view search result card that allowed me to display identical products from various retailers with comparable prices.


Search results - stores
I added information about the offer to the store result view so the user could choose which store to buy from.


Integration and testing
Quantitative Results
After full implementation, the new search functionality showed significant improvements:
- Search time: Reduced by 40% on average.
- Search accuracy: Improved by 35%, with more relevant results displayed.
- User satisfaction: Increased, with positive feedback on the intuitive search experience.
- Conversion rates: Increased by 2x, as users were able to find and purchase products more easily.
Conversion rate
2x
Global search improvement
40%
CTR improvement
31%
Conclusion
The implementation of an intelligent auto-suggestion feature significantly enhanced the search experience on the e-commerce platform. By reducing search time, increasing accuracy, and providing a more intuitive user interface, we achieved our objectives and saw tangible improvements in user engagement and conversion rates. This case study demonstrates the value of user-centered design and iterative testing in developing effective digital solutions.
View projects from Flipkart


Designing a video app
One of my first UX project where I majorly worked on the widgets and user interface


Reducing the bounce rate
An analysis of how I mitigated the bounce rate by creating a fully new user experience


Reducing the returns rate
A project that provided significant insights into user perceptions of refurbished items